In today’s lab you will be working in ArcGIS Pro to produce a map of the Smithers area using source data provided.
Goals of Map Design
Several goals of map design can be identified. These include:
- Clarity
- Order
- Balance
- Visual Contrast
- Unity and Harmony
- Visual Hierarchy
1. Map Preparation
You will produce a map, designed for a letter sized page in landscape orientation (8.5 x 11″), following cartographic principles taught in lectures.
In today’s lab we will be looking at examples of each type of symbolization, your assignment will be to apply these steps to the remaining layers on your map.
You are strongly encouraged to work on this assignment during the lab section to allow your TA to answer any questions you may have.
Required Elements
- Symbolize all feature layers
- Label features: Contour Lines, Lakes, Golf Course and Airport
- Locator Map
- Title, scale bar
- Appropriate Legend
- Your Name and Date
Make Your map Your own!
Create a new project in your geog205 folder on your K: drive.
As we are in a cartography class we want to make all the elements of the map ourselves, right click and remove the World Topographic Map and World Hill-shade layers before proceeding.
Add a folder connection to L:\GEOG205\lab04\smithers
Add the following layers: builtup_area, contour, glacier, golf_course, lakes, limited_use_road, park, railway, rivers, rivers_polygon, road, runway, tower, trail, vegetation, wetland.
2. Symbolizing Features
Rearrange the drawing order so all features are visible. A general rule of thumb is that layers are ordered from bottom to top as rasters, polygons, lines, then points; that said there are always exceptions to the rule. As a cartographer you should always double check that design choices enhance the maps ability to communicate its purpose.
Symbolizing Polygon Features
Polygon feature classes can be symbolized with solid fills, outlines or patterned fills. They should not be overpowering (follow the methods explained in the lecture for polygon coloring (no bright red parking lots).
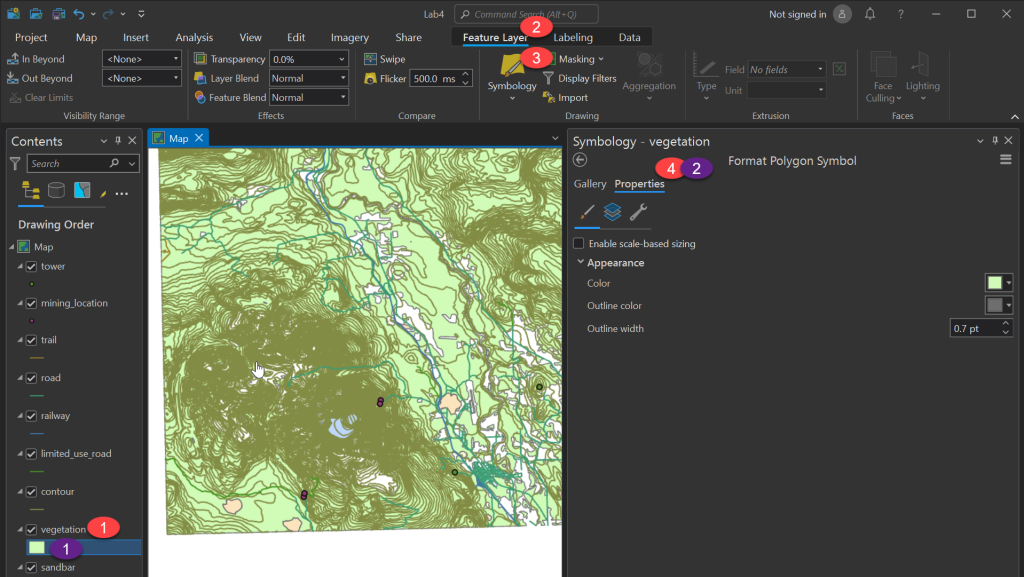
Using vegetation as an example
When Symbology first opens you will see the gallery tab, here you can select from various pre-made styles. Give some of these a try, and then pick one of the green styles and we will use this as a starting point.
Next we will change the symbol properties – there are two ways to do this:
Select the layer > Feature Layer > Symbology > Click the swatch next to ‘Symbol’ in the Symbology Pane > Properties
Or double click the swatch in the Contents and choose the Properties menu.

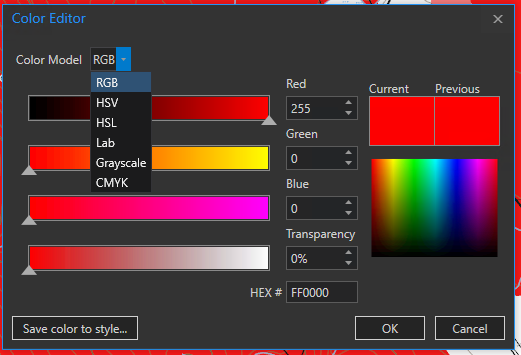
Using this tab allows us to set basic options such as the fill colour, outline colour, and outline width. Clicking on a colour swatch will bring up the arc GIS colour palette were you can pick one. If you want even more options, clicking colour properties will open the colour editor, where you can manually define the colour in a variety of colour spaces.

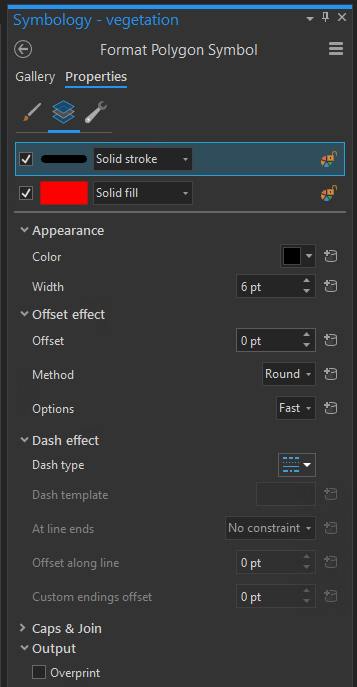
The 2nd tab is the layers tab

At the top is the list of layers, in this case a stroke on top and a fill below, with each layer there is a drop down to select the layers type, try a few and see what they look like, in particular you may be interested in the hatched fill.
Below that is the properties for the selected layer, here you can set things such as colour, stroke width and dashes, hatched angles, etc.
Making Complex Symbols
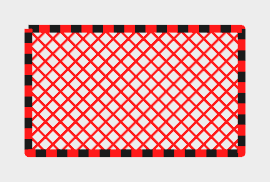
Complex symbols, like the polygon below are symbols built of multiple components allowing for very fine control of how features are displayed.
As an example for the golf course we may want to use a symbol instead of a label.
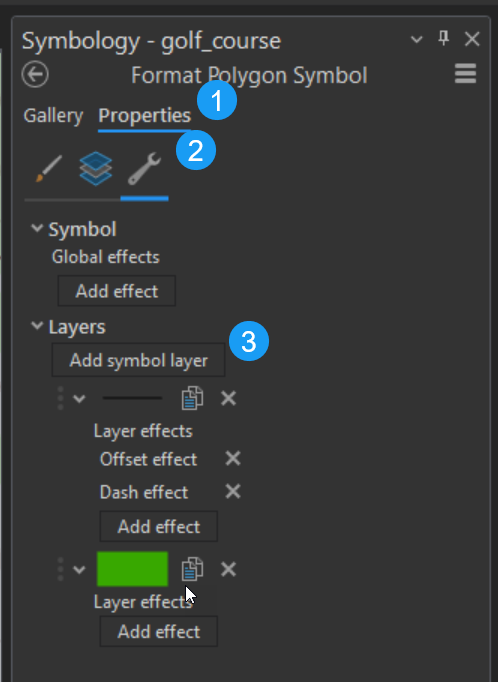
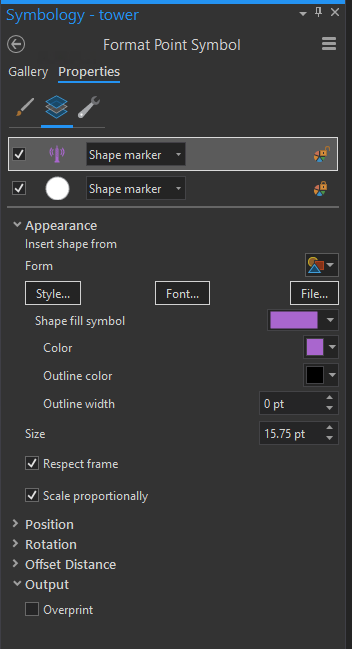
Open the symbology for the golf course layer. From here go to the Properties tab, and the Structure (wrench icon) sub tab, and add a symbol layer. From the drop down choose “Marker Symbol”

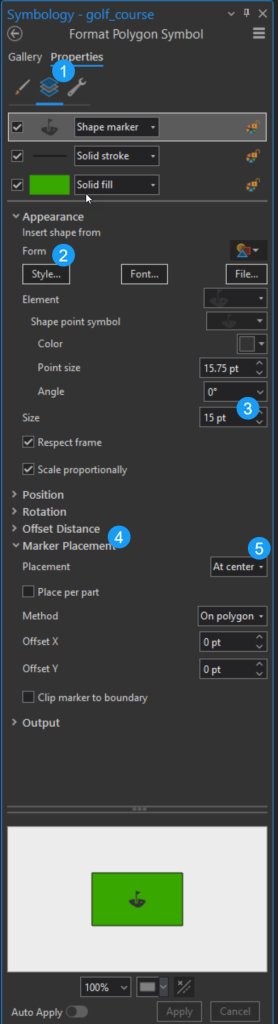
Next
- Open the layers subtab
- Pick a form from the Style menu (tip you may want to search golf in the top search bar)
- Increase the size to 15pt
- Expand the Marker Placement menu
- Set placement to at center

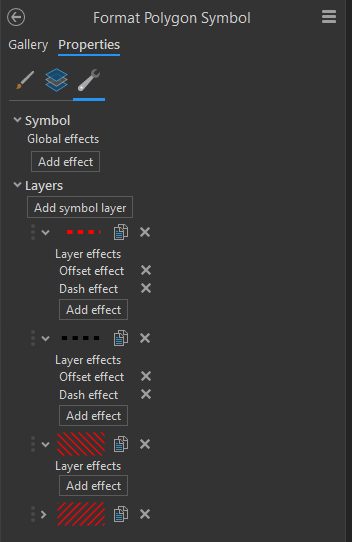
*Optional Advanced Material 1* another example for reference

When using a dashed line; at any point on the line there will either be a dash of the specified colour, or a transparent section. How might we get a 2 toned dashed line?
Same with hatched style: all of the lines point the same direction. How might we produce this diamond pattern?
The structure tab (Wrench Icon) allows us to add extra layers to our symbols; and works much like the Contents view for map layers. You can add a symbol layer (primarily you will be adding stroke layers, and fill layers).
Once you add the type of layers you want and order them, you can return to the layers tab to set colour and other properties of your new layers.

Consider your map’s ability to communicate information. What does this symbol communicate? Is this a message you want to associate with vegetation?
You can make this symbol more appropriate by removing all but one of the fill layers, and setting it to a solid fill with a very light green colour.
Which of the two symbols we tried makes you more likely to want to go on a hike?
* End of optional material 1 *

Symbolizing Line Features
The example we will use for line features is roads; this is a great opportunity to demonstrate the ability to make symbol hierarchy. It is a very common feature on maps that major roadways will have a more prominent display; this communicates to the reader to expect more traffic or faster speeds while traveling.
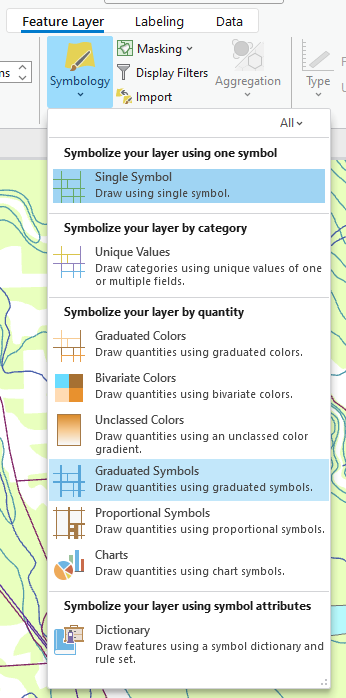
Select the roads layer. In the Feature Layer ribbon, open the Symbology drop down. You’ll find options for a variety of ways to draw symbols. In the example above, we used ‘single symbol.’ The other options in the list allow us to set the style based on the attribute table. In this case we will be changing the thickness of the roads based on their class, so we will use Graduated Symbols.


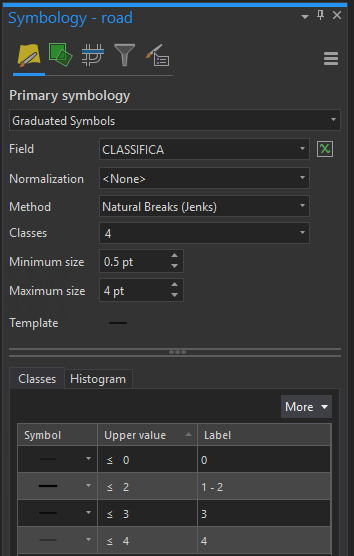
When using graduated symbols, first the Field must be chosen to define which symbols will be graduated. In this case CLASSIFICA which contains the road classification, where 1 is major highways, all the way to 4 being smaller streets, and then 0 is unclassified which will be the least significant category.
In data sets with many values, you may wish to normalize the data if they change at an exponential or logarithmic rate.
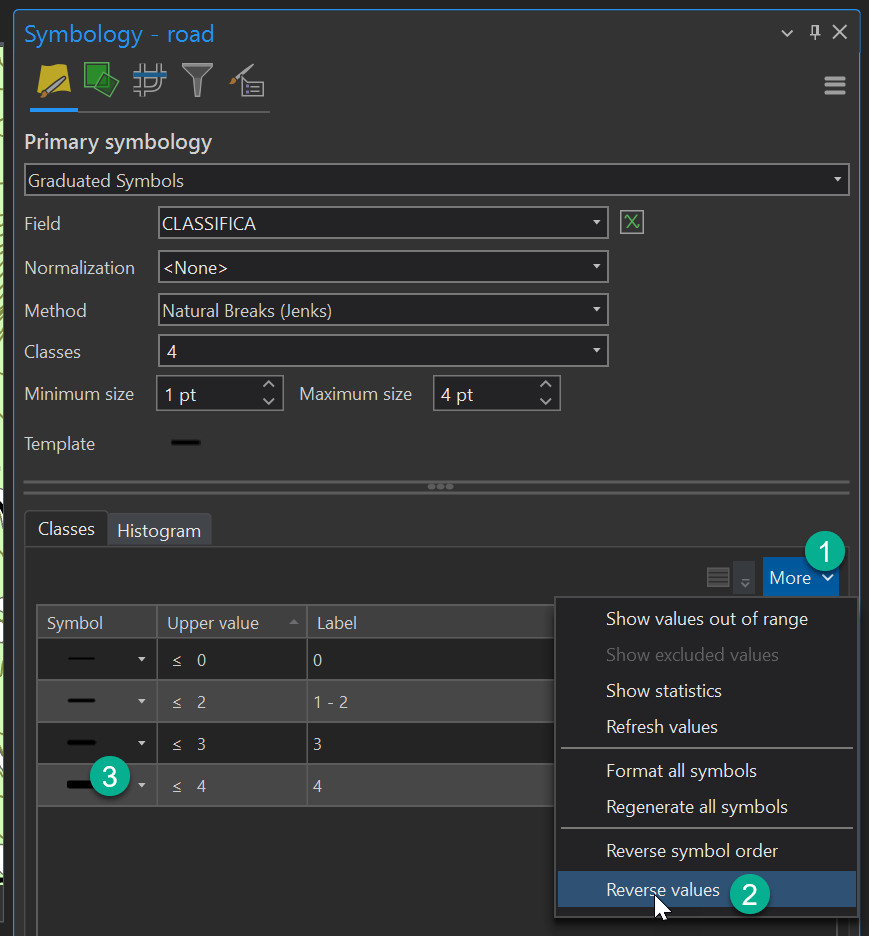
Method and Classes are then used to define what the classes look like. In this case we can leave Natural Breaks. However you will notice something interesting the Roads have class 0 to 4, but choosing any value for classes greater than 4 will revert to 4, this is due to the data not containing any features with a classification of 1, thus it cannot find two breaks between 0 and 2.
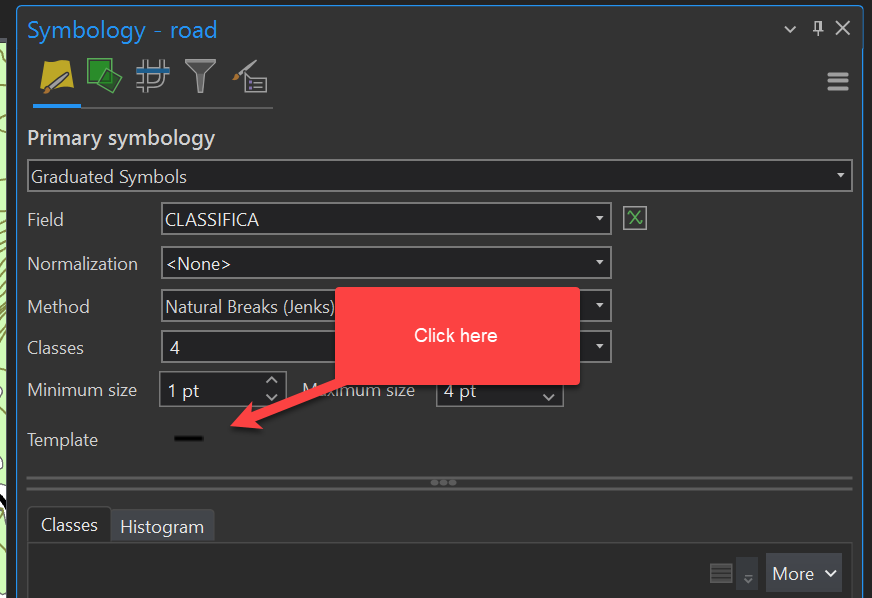
Next go down to template and build the symbol you want (double click), once this is done go back and set minimum and maximum sizes.

Finally in the case of this layer, we can go to More and Reverse values so that Class 1 is the biggest (with class 2, as there are not any class 1 features). But now 0 became the most major, click on its line symbol to manually adjust it to be the smallest.

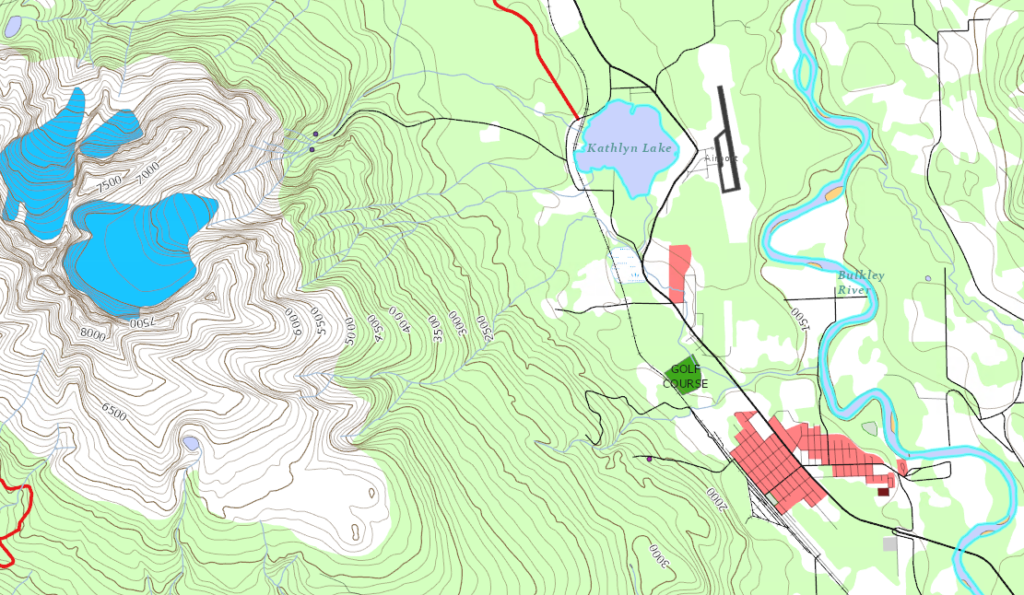
Your roads should now look a little something like this:

Symbolizing Point Features
To symbolize point features we will look at the tower layer. When symbolizing points we have many of the same options as lines in terms of graduated colours and sizes, something we will explore in depth in the thematic map labs.
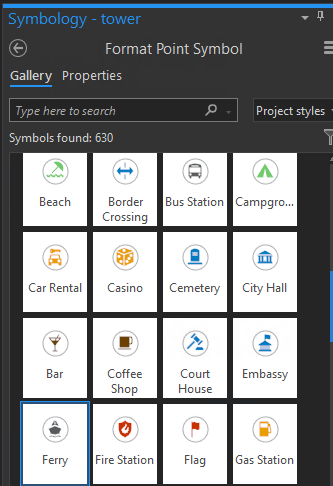
The big option that is different here is the shape gallery, you can use a variety of pre-made symbols to help add meaning to your points. (The shape fill option at the layers tiles these symbols inside polygons). A word of guidance, as the symbols get more complex a map will seem more cluttered if they do not fit the style, especially as there are more points. In this case we only have 1 – 2 radio towers in the map frame, so using a graphic as opposed to a simple shape would be suitable.

The properties work much the same as lines, and again can be built in layers to make complex designs. As an example the radio icon is made of a tower, and a circle, that can both have their properties changed in the layers panel. If there is an icon you want from the gallery, but it’s the wrong colour, most of them can be edited by going into properties. The notable exception here are the 3D graphics.

Let’s take a few minutes to discuss what we have done so far:
- Do you have any ideas on what you want a layer to look like, but not sure how to achieve that style?
- Do you feel confident that you can repeat these steps on the remaining layers?
- Is it possible to make your symbols too fancy?
3. Labeling Features
Basic Labels
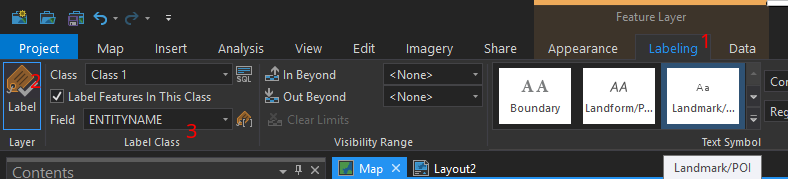
Select the golf course layer, then go into Labeling, turn on Labels, and Set the Field to Entity Name.

At this point you will have a label on the golf course but it probably does not look good. We have two primary attributes to work with, style and position.
In the ribbon you will see some pre-made styles that may make a good starting point. (Note picking one of these will reset all the manual changes you have made, [Ctrl] + [z] is useful in case of accidental clicks). There are also some options to pick the font, colour, and size.
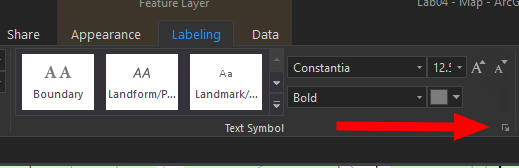
We want more options: to get them click the little expand icon in the lower left of this section.


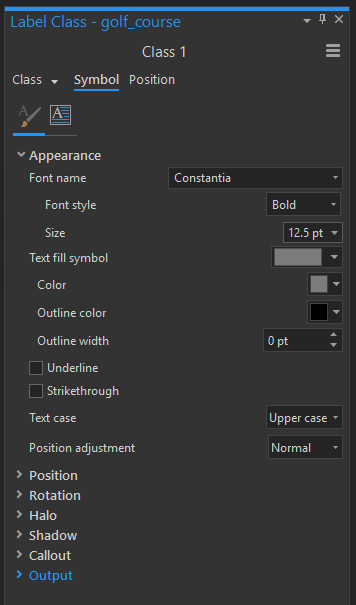
In the Label Class pane we can set a lot of additional options
When doing styling we have a lot of conventions, but also artistic freedom, so there is no single right way to label, but labels should be easy to read (decent font size, typically right side up). These should provide some context as to what they are labelling (water is typically blue italic fonts), and not overcrowding on the map.
If you want to make the text more obvious on the map, outline colour is probably not the setting you are looking for. The halo effect is especially good for bringing text out from the background. Open the Halo setting, and set it to white with a size of 0.5pt. Notice how the label changes.
Another section that you may find helpful is callouts; these allow you to place your labels in frames that point to the feature, this can be useful if the label would block important sections of the map. Note that when using Callouts they should be used when the label position is not directly on top of the feature, this could be using a fixed position, as found in this menu, or using the positioning rules in the next menu.
Label Placement
Often when labeling you have requirements about where the labels are placed, for example, labels on a parcel of land should be contained within the parcel. This is where the Label Placement section comes in, there are 8 pre-defined placement options to choose from and in most cases these are all you should need.
However, if you are having trouble with your labels you can press the expand button and the positioning pane will open on the right, giving you options in how the labels are sized, placed, avoid overlap, automatically abbreviate, how often labels should repeat on line features, etc.
There are too many tools to go over in detail, my recommendation would be to pick a predefined style that is close, determine which properties you are not happy with, and look for a setting to adjust that.
Computed Labels *Optional Advanced Material 2*
The below example is meant to demonstrate how computed labels work, the addition of units to contours is not typical, normally the units would be included the the legend with contour distance for better readability.

Field: Elevation
Font: Tahoma
Size: 10
Halo: White 1px
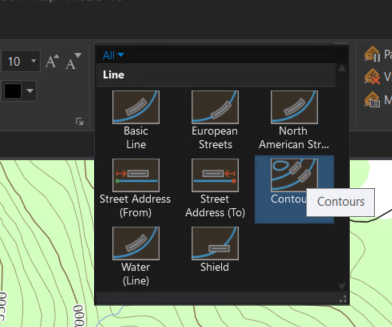
Placement: Contours

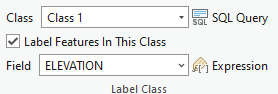
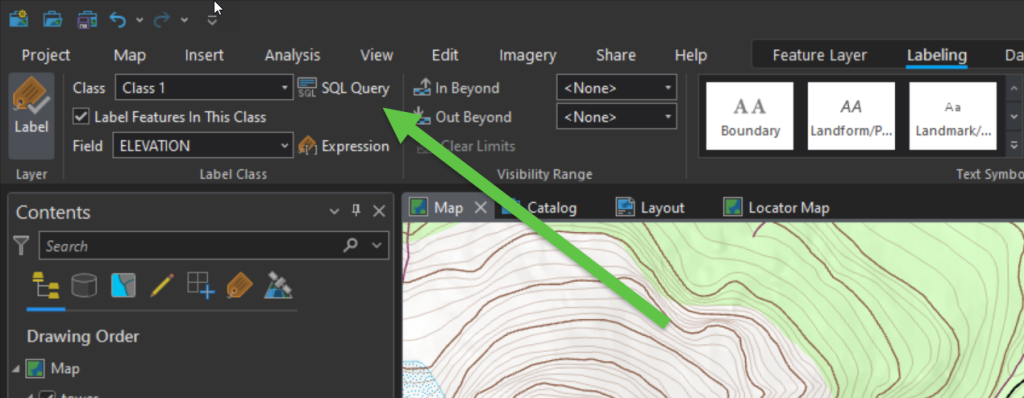
Now for the computed part, beside where you set the field there is a little orange tag labeled ‘Expression’

This will open the label class pane, as a simple example we will add units to the elevation, changing 3000 to 3000′ to make it less ambiguous. In the expression window, copy and paste the following line:
$feature.ELEVATION + "'"
What this line is saying is to take the Elevation field and add text contained within the quotes, in this case, a single quote.
Alternatively you can do basic math, e.g. converting to metres.
$feature.ELEVATION * 0.3048 + "m"
*There is no need for you to be able to write these expressions for your homework, just know the option is available. If you want to make custom labels and are not sure how to get the expression you want, ask your TA or come to office hours.
If you did follow along here return it to showing only $feature.ELEVATION to avoid cluttering the map.
* End of optional material 2*
Selective Labeling
Selective labeling is another tool that is good to know, but not strictly needed for your homework. Make an SQL Query.

We can do this the easy way or the hard way
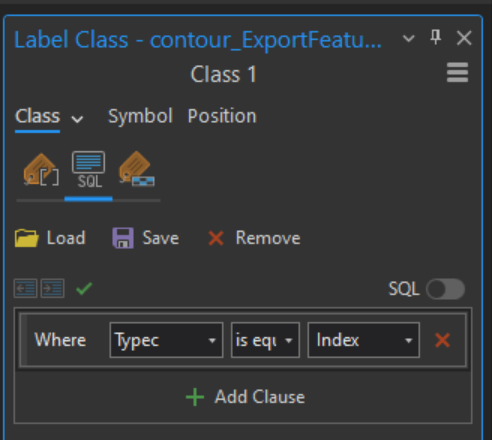
For the easy way we will use ‘clause mode’ to only label contours of the type index.

The limitation with the easy way is it relies upon someone having already identified the index contours. If we want to have more choice we can compute the index
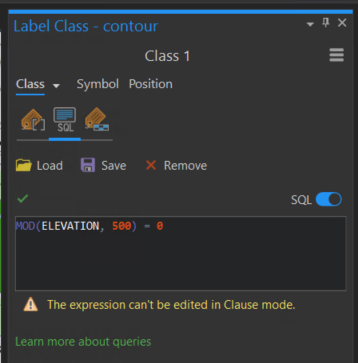
* Advanced Optional material 3 *

Here is an example you can use to make labels only show up on multiples of 500′. To break this down, MOD (https://en.wikipedia.org/wiki/Modulo) is the remainder of division, so here we are saying to draw a label, when the remainder of Elevation / 500, is 0.
Another example you might see would be a cities point layer that might use the expression below to label only cities with more than 10000 people.
POPULATION > 10000
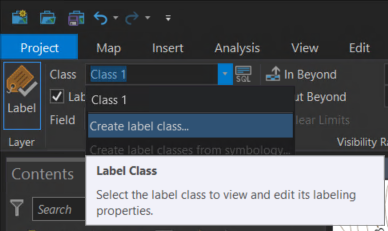
A final note here for the contour layer, you will notice that the Label Class (upper left corner of the Labeling ribbon) is set to Class 1. In the drop-down tab next to where it says Class 1, there is an option to create label classes. While outside the scope of what you will be required to do in this class, know that it is possible to use multiple classes to apply different types of labels to different feature classes. Or, in the case of the city example, we might use Class 1 to show only cities over 10000 when the scale is 1:500,000 or more, and Class 2 to label everything, but only visible at scales finer than 1:500,000. The possibilities are endless in how intricate you can make your rules.

* End of optional material *
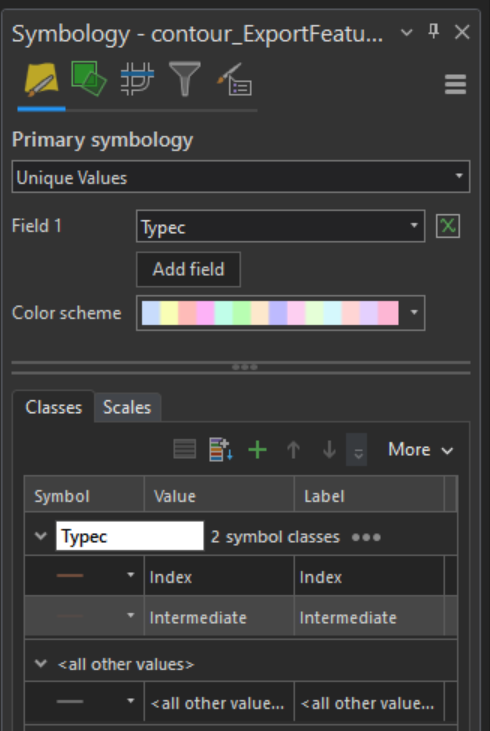
Now that we did the labels you may also want to make the index lines thicker, you can do this using ‘Unique Values’ on the field typec we just used for selective labeling. This will allow you to modify both symbols independently. A good recommended setting would be to use the same earth-tone color for both lines, then set the value Index symbol to 1pt with, and Intermediate to 0.25pt width.

4. Create a Locator Map
At this point in map creation, your main map should be somewhat complete, and it is time to start adding some external elements. Go to the insert ribbon and add a new layout, make it a landscape letter-size layout, and set your scale to 1:60,000.

Next on insert go to “New Map”
Right click in the Drawing Order where it says Map1 and go into properties:
Under General: Change the name to Locator Map
Under Coordinate Systems: Change to NAD 1983 CSRS BC Environment Albers
Remove the default layers (World Topographic Map and World Hillshade). In Catalog, go into the Portal and find the layer “BC Boundary” add this to the map. The only thing on this map should be a polygon of BC.
Select your ‘bcbound’ layer and style it in a way that you like.
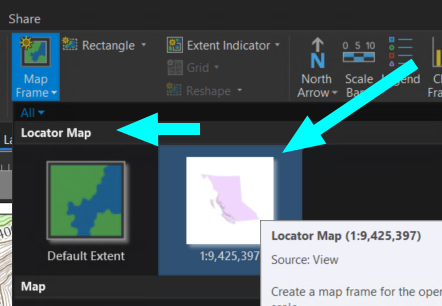
Go back to your Layout tab, and Insert a Map Frame again, this time making sure to choose the Locator Map. Add a small map somewhere on your layout where it does not cover important features.

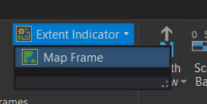
Still in the Layout tab, with your Locator Map selected, click Extent Indicator, and select your first map frame (probably labeled ‘Map Frame’).

This extent indicator may only show up as a single pixel at first. That’s okay! We’re going to fix that.
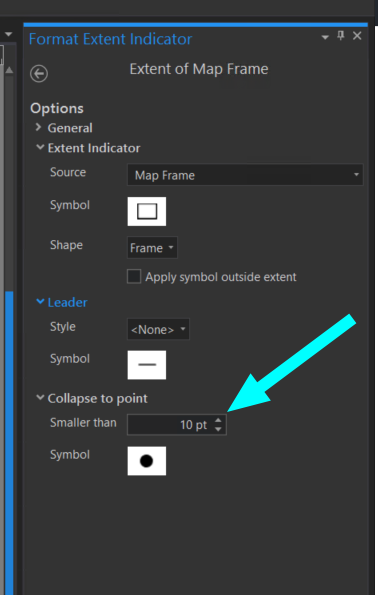
To make the symbol visible, go to Extent of Map Frame Properties (right click on the layer > properties). Set the Collapse to Point option to 10 pt.

This setting will cause the polygon to be rendered as a point.
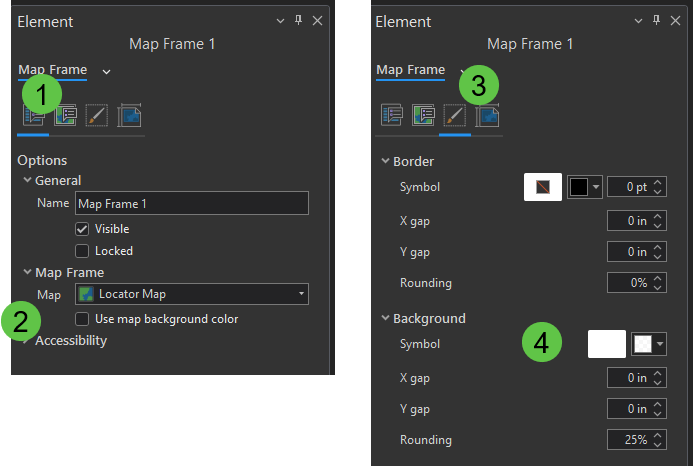
Adjust the symbol to something you like and is a good size for identification by clicking on the symbol in the Element properties.
Finally if the transparent background is hard to read, right click on the Map Frame 1 (see in the map view pane that your locator map is selected by the presence of adjustment boxes surrounding that map frame) in the Drawing Order and open its Properties > this opens the Element pane on the right. Go to the ‘Display’ (paintbrush) tab, then adjust the background symbolization.

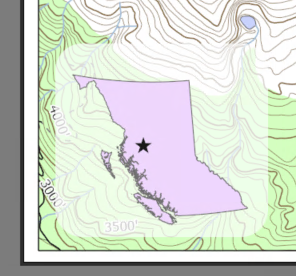
Under the display tab, you can set the background to help add separation to the map. Either plain white or white with some transparency (click the colour drop-down menu, then select Color Properties… and adjust the transparency slider at the bottom of the Color Editor window) would be good choices. You should now have something similar to below.

5. Adding a Legend to the Map
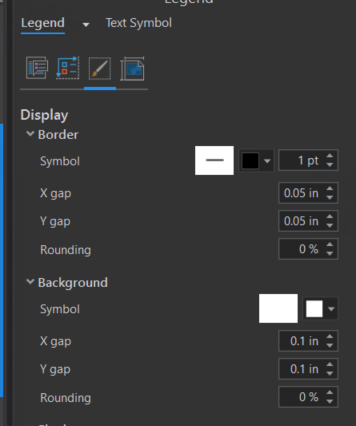
To add your legend, select the Legend tool in the Insert ribbon at the top of the screen. Draw a box where you would like to place it. Just as on the locator map, go into the legend’s display properties and set a background so you can clearly see the symbols. Additionally, you will notice that your symbols are directly touching the edges; to make it more readable, consider adding some X and Y gaps.


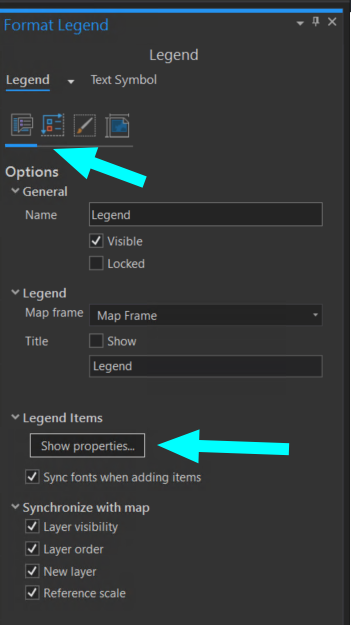
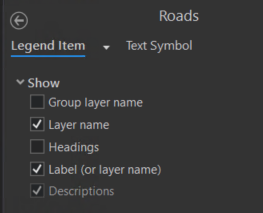
Now we have a legend, but it still doesn’t look very good – we need to modify the symbols and labels. In the Element pane, select the Options tab, then in Legend Items, click ‘Show properties…’:

At the top of your Drawing Order on the left, you will see a section for Legend with all of the items listed. Let’s start by turning off some unnecessary labels.
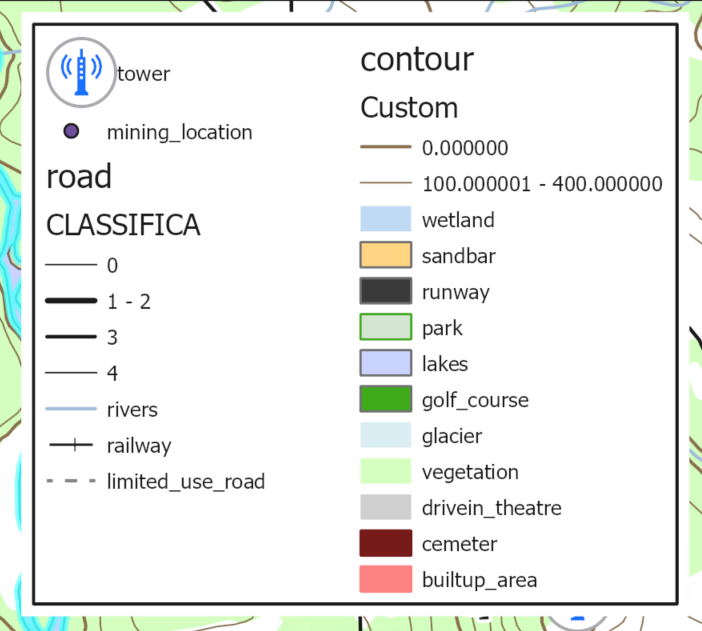
Turn off: runway and golf_course as these should be labeled on the map and therefore don’t need to be listed a second time in the Legend.
Turn off: rivers, lakes and vegetation, as these should be intuitive by looking at the map and offer unnecessary clutter. (Note also that ‘vegetation’ in Canada really means ‘Forest’ (trees)).
Go back to Map View (for your original Map, not the Locator Map), where we can start fixing labels.
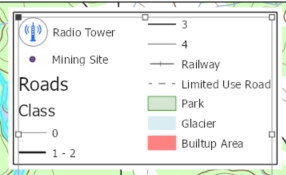
Do this by renaming the layers in your drawing order. Fix capitalization, replace underscores with spaces, and extend any truncated names (tower should be Radio Tower). Correct Builtup (not a word) to Built-up. To make the changes, just double click on the name you want to update (make sure you are in the Map View and not the Layout View). Making these changes in Map View and not Layout View changes the layer, and not the legend item. Bounce back and forth between Map and Layout views to see the changes you’re making reflected in the Legend.

In the Legend Properties, deselect Synchronize with map: Layer Order

This will allow you to re-arrange the order of the legend, without needing to move layers drawing order on the map.
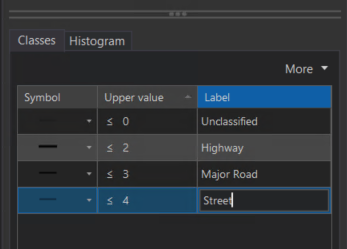
Finally, open the properties of the Roads Legend item and turn off Headings,

then go back to the Roads symbology settings (select Roads, then Feature Layer > Symbology) and replace the numbers with more meaningful labels (see below for examples). You should ignore the group listed as ‘Unclassified,’ and rename Limited Use Road to Gravel. Also in the legend, ensure that the Roads don’t occur in both columns. One way to do this is in the Layout view, go to Legend Properties, go to Legend Arrangement Options in the Element pane, and change the Fitting Strategy to Manual Columns. This gives you two columns in the Drawing Order, and you can click and drag layers as you see fit, to put them in an order that makes sense to you. In the Spacing section, you can also modify the value for Items, which will spread all of your legend items apart while maintaining the default distance between your different categories of the Roads layer.
Alternatively, right click on Roads, go to Properties, and under Arrangement > select ‘Keep in single column’.

You should now have a better looking legend.
6. Adding a Scale Bar to the Map
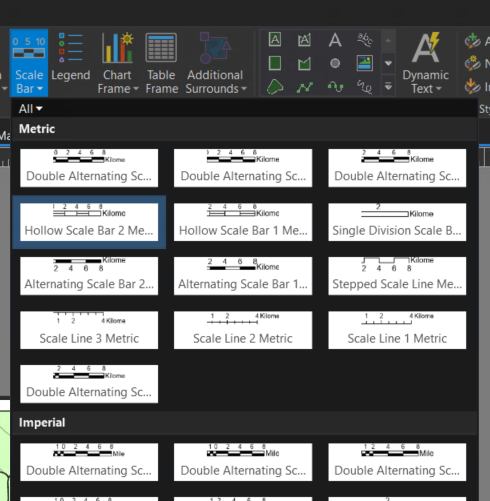
We already covered scale bars in the first lab, but if you would like a refresher, the scale bar is found in the insert ribbon. You can use the drop down menu to select the style you would like to use, and then draw a box on the map where you would like it to appear.

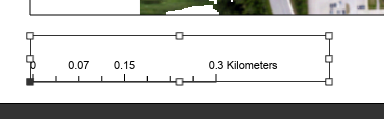
When you add your scale bar, it will most likely show up with some messy looking divisions. For most people, 0.07 KM is not a meaningful unit of distance.

Using the Element panel on the right, make sure the units are suitable – in this case, Kilometres would be a good choice (remember that Label Text beneath Map Units allows you to control the spelling), and change the width of the scale bar to make it 5 km long. This is starting to be more useful but it may produce some awkward subdivisions. Under scale bar properties:

Change the number of Divisions and Subdivisions so that the divisions represent a clean looking distance. In this case, I went with 2 divisions with 5 subdivisions, but you may find other combinations that work well. Additionally, you may notice that the labels still seem a bit off. you can change how the labels appear under the numbers section, using the Frequency Setting, as an example setting to ‘Divisions and first subdivisions’ produces the following result.

7. Adding a North Arrow to the Map
Before adding a North Arrow to a map you should ask yourself if you need a north arrow.
As an example, if your map is north-up, it is not necessary to use a north arrow, but you may still wish to include a small arrow for style or clarification. If your map is using a conic projection, a north arrow should not be used, as north is not always the same direction on the map!
Conversely, if your map does not have north up, an arrow should be provided to alert readers to this.
Adding the north arrow is as simple as on the Insert ribbon, going to the drop down on north arrow, selecting the style you want, and drawing a box where you want it to appear.
Also notice towards the bottom of the map there are options that point to magnetic north, and the Topographic styles that show both True North, and Magnetic North. These may be appropriate choices where the map will be used with a compass for navigation, but otherwise magnetic north should be avoided as it will not be intuitive to most people.
Lab Assignment #4, Due before next week’s lab
The lab assignment is to produce a finished map (8.5 x 11″) with free use of colour.
Evaluation for the assignment:
This assignment is worth 5% of the overall class grade.
Your grade will be based upon having all required elements, and that they are stylized and have appropriate layout of ancillary information.
Ensure that your symbolization follows cartographic rules, and sufficient contrast enables the distinction of all symbols.
Add the following layers:
- built-up_area
- contours
- glacier (label on map)
- golf_course (label with symbol)
- park
- lakes (label on map)
- railway
- rivers
- rivers polygon (label on map)
- roads
- runway (label on map)
- tower
- vegetation (Shown as Forest in your legend)
- wetland
Submit your files as <username>_GEOG205_Lab4_<date>.pdf
Before you upload to moodle, check your map for errors, ensure all layers are present, correct paper size was used, and as always consider whether this map communicates its purpose.
Tips for success!
A reminder that in this course we are very detail driven, make sure to pay particular attention to any instructions that are at a bullet point or bold, as these items are directly within the marking rubric. As we proceed through the course we will also be looking to see that you are applying good mapping principals, these can be evaluated by asking yourself a series of questions such as:
- What message do I intend for this map to convey, and does it convey this message well
- Is there any elements that should be removed to reduce clutter?
- Are there any layers missing? / Do they need to be in the Legend?
- Are the layers in an appropriate order to not cover important information?
- Are the labels on the map readable? Is there crowding or fonts too small to read?
- Are the colours on the map visually appealing?
- Do the colours on the map follow conventions? ie. Water is blue, vegetation / parks green, built up areas either grey or red.
- If there is hierarchy on the map, is it intuitive? Your map should draw readers towards the purpose of the map.
- In general more major items should either be bigger or use stronger colours compared to minor features.
- Is the scale appropriate? Are locator maps needed to identify the location?
- Does the projection used make sense? (Tip: Try to define the attribute of the projection that makes it the best choice, it is good practice to always question defaults)
- Do you need to indicate north? Is north the same direction everywhere on the map?
- Is ancillary data present? Title, Date, Author, data attributions?
- Does the final product match the customer (marker) specifications? Page size, orientation and file format.
**Optional** – Preparing ArcGIS Pro for print export
By default, ArcGIS Pro is set up for computer display. However, if we want to produce print maps, and have them look on paper as they do on screen, we should enable colour profiles.
The reason we use different colour profiles is that colour is handed very differently on a computer screen as opposed to printing. A computer screen uses the primary colours of light (Red, Green, Blue); on the other hand a printer uses the primary colours of pigment (Cyan, Magenta, Yellow) and additionally blacK from which we get CMYK.
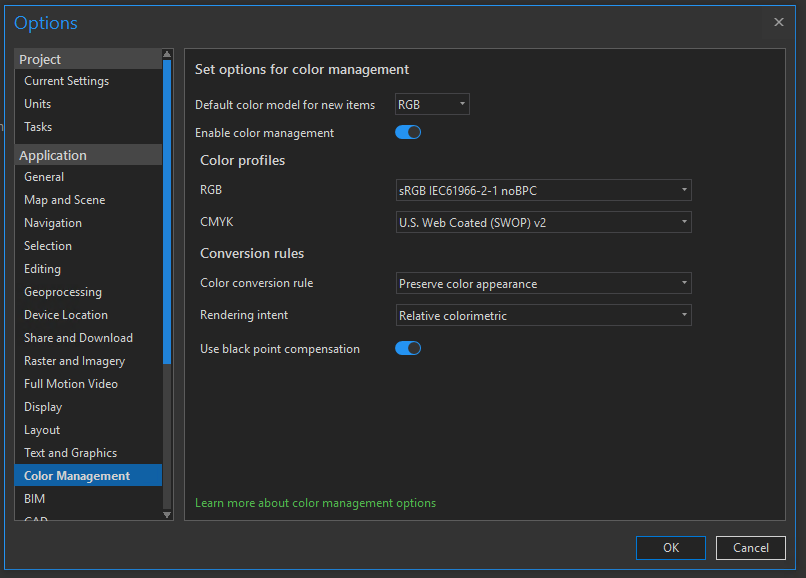
Click Project >>> Options, then enable colour profiles as seen below. (We will leave the default as RGB as that is what we will be using for the remainder of the course).

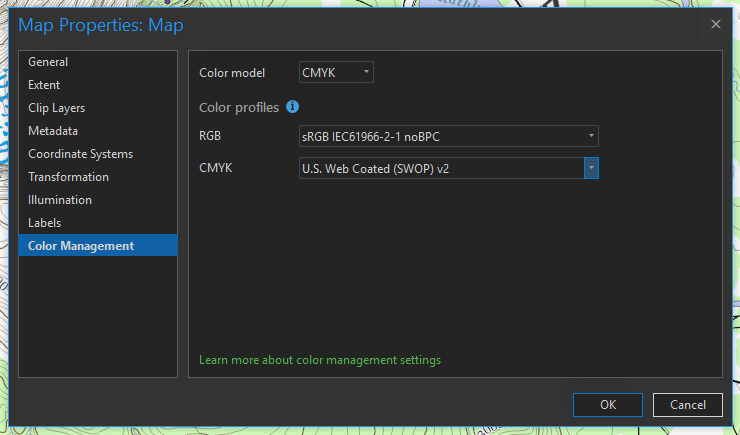
Now right click on Map, under the drawing order choose properties, and set the colour management for this specific map.

Pick CMYK, and leave the default colour profile, when working with a professional printing company they would provide you with the profiles that match their printers.
You will likely not notice a difference in your display, other than potentially blacks becoming less dark. Unless you own a colour calibrated monitor in which case you would notice a slight shift in some tones. Colour calibration works by using a colorometer to measure the colours sent to a monitor and what is actually displayed, and creates a look up table to help the computer display the desired colour; likewise this is done with the printer to account for differences in ink or the papers effect on colour. In most cases this may be minor, but if you have important projects the extra couple of steps may be worth it.
Below this image shows an example of a monitor pre-calibration (upper left triangle) and post-calibration. When you consider these effects could be combined with similar results from a printer you can start to see how noticeable the changes can be.